Webdesign 2025 – Wie du in 50 Millisekunden überzeugst
Der erste Eindruck zählt!
Der Hero-Bereich ist das zentrale visuelle und inhaltliche Element auf der Startseite deiner Website. Hier entscheidet sich innerhalb von Sekunden, ob Besucher auf deiner Seite bleiben, sich tiefer mit deinem Angebot beschäftigen oder abspringen. Ein perfekt gestalteter Hero-Bereich kann die Conversion-Rate dramatisch steigern, dein Markenimage stärken und Vertrauen schaffen. Doch wie kreierst du einen effektiven Hero-Bereich, der wirklich begeistert? Dieser Leitfaden zeigt dir detailliert, wie du deinen Hero-Bereich optimieren kannst.
1. Warum ist der Hero-Bereich so wichtig?
Die Bedeutung des Hero-Bereichs kann nicht genug betont werden. In einer Welt, in der Nutzer durch endlose digitale Inhalte scrollen, bietet dir der Hero-Bereich die Chance, innerhalb weniger Sekunden einen bleibenden Eindruck zu hinterlassen. Er ist nicht nur der erste visuelle Kontaktpunkt, sondern auch das Schlüsselwerkzeug, um Besucher sofort zu binden und ihnen eine klare Orientierung zu geben.
- Studien zeigen, dass Nutzer bereits nach 50 Millisekunden entscheiden, ob sie einer Website vertrauen. Der Hero-Bereich ist das Erste, was sie sehen, und somit dein Schlüssel, um:
- Emotionale Verbindungen herzustellen: Durch gezielte Bildsprache und klare Botschaften kannst du Vertrauen und Sympathie schaffen.
- Klarheit über dein Angebot zu schaffen: Vermeide Verwirrung und präsentiere dein Angebot so, dass es sofort verstanden wird.
- Handlungsimpulse zu setzen: Besucher brauchen einen klaren Grund, um weiterzuklicken oder sich tiefer mit deiner Website zu befassen.
Er ist die Visitenkarte deiner Marke und oft der erste Kontaktpunkt mit potenziellen Kunden. Ein schlecht gestalteter Hero-Bereich kann Besucher abschrecken – egal, wie gut dein Produkt oder deine Dienstleistung ist. Investiere daher in diesen Bereich, um das volle Potenzial deiner Website auszuschöpfen.

2. Die Schlüsselelemente eines erfolgreichen Hero-Bereichs
Ein starker Hero-Bereich besteht aus mehreren essenziellen Komponenten. Jedes Element spielt eine entscheidende Rolle, um eine harmonische und effektive Präsentation zu schaffen.
2.1. Aussagekräftige Überschrift
Die Headline ist das erste, was deine Besucher wahrnehmen. Sie muss die Essenz deiner Botschaft in wenigen Worten transportieren und dabei Interesse wecken.
Eine gute Überschrift:
- Kurz und klar sein: Formuliere deine Botschaft präzise, sodass sie auch bei flüchtigem Lesen hängen bleibt.
- Emotional ansprechen: Nutze kraftvolle Verben, um Begeisterung oder Neugier zu erzeugen. Zum Beispiel könnte eine Fitness-App schreiben: „Verwandle deine Ziele in Erfolge!“.
- Deine Zielgruppe direkt ansprechen: Verwende „Du“-Formulierungen, die den Leser direkt einbeziehen, um eine persönliche Verbindung herzustellen.
Beispiele:
- „Führe dein Unternehmen in die digitale Zukunft“: Diese Headline zeigt einen klaren Nutzen und spricht direkt die Zielgruppe an.
- „Mehr Kunden. Mehr Wachstum. Mit unserer Plattform“: Hier wird der Vorteil sofort klar kommuniziert.
- „Entdecke die nächste Generation der Online-Shops“: Diese Botschaft weckt Neugier und Innovationslust.
2.2. Untertitel mit Mehrwert
Der Untertitel vertieft die Botschaft der Überschrift und bietet Platz, um spezifische Vorteile hervorzuheben. Er dient dazu, potenzielle Einwände zu adressieren und die Einzigartigkeit deines Angebots zu betonen.
- „Unsere KI-gestützte Plattform hilft dir, Zeit zu sparen und Ergebnisse zu verbessern“: Diese Formulierung gibt dir eine klare Vorstellung davon, wie das Produkt dein Leben erleichtert.
- „Steigere deinen Umsatz um bis zu 30% – garantiert“: Solche konkreten Aussagen können Vertrauen und Glaubwürdigkeit schaffen.
2.3. Call-to-Action (CTA)
Ein gut platzierter Call-to-Action ist das Herzstück eines erfolgreichen Hero-Bereichs. Er leitet die Besucher zur gewünschten Aktion, sei es das Ausfüllen eines Formulars, das Starten einer Demo oder das Einkaufen in deinem Shop.
Ein erfolgreicher CTA:
- Ist klar und eindeutig: Vermeide vage Aufforderungen wie „Klicken Sie hier“. Stattdessen sollte der Nutzen im Vordergrund stehen, z. B. „Jetzt ausprobieren“ oder „Mehr erfahren“.
- Steht prominent im Fokus: Platziere den CTA so, dass er sofort ins Auge fällt. Dies kann durch Kontrastfarben, große Schriftarten oder eine zentrale Positionierung erreicht werden.
- Setzt Dringlichkeit: Formulierungen wie „Nur noch heute verfügbar“ oder „Jetzt starten“ können den Impuls zum Handeln verstärken.
2.4. Visuelle Elemente
Menschen sind visuelle Wesen, und nichts spricht stärker an als ein gut gewähltes Bild oder ein aussagekräftiges Video. Nutze die Macht der Bilder, um Emotionen zu wecken und deine Marke ins beste Licht zu rücken.
- Hochwertigkeit ist entscheidend: Unscharfe oder generische Stock-Fotos wirken unprofessionell und können Vertrauen zerstören.
- Relevanz zum Thema: Deine Visuals sollten deine Botschaft unterstützen und nicht ablenken.
- Emotionale Ansprache: Zeige Szenen, die deine Zielgruppe inspirieren, berühren oder motivieren. Zum Beispiel könnte eine Reiseplattform Glücksmomente von Reisenden in exotischen Destinationen darstellen.
2.5. Hintergrunddesign
Der Hintergrund deines Hero-Bereichs ist wie die Leinwand eines Gemäldes. Er sollte subtil, aber wirkungsvoll sein und die anderen Elemente harmonisch ergänzen.
Optionen sind:
- Videos: Bewegte Bilder können Geschichten erzählen und Emotionen auslösen. Achte darauf, dass Videos kurz und nicht ablenkend sind.
- Verlaufshintergründe: Farbverläufe schaffen Tiefe und sorgen für ein modernes Erscheinungsbild.
- Hero-Bilder: Ein zentrales Bild, das deine Botschaft oder dein Produkt widerspiegelt, kann die Wirkung deines Hero-Bereichs verstärken.

3. Technische Aspekte für einen makellosen Hero-Bereich
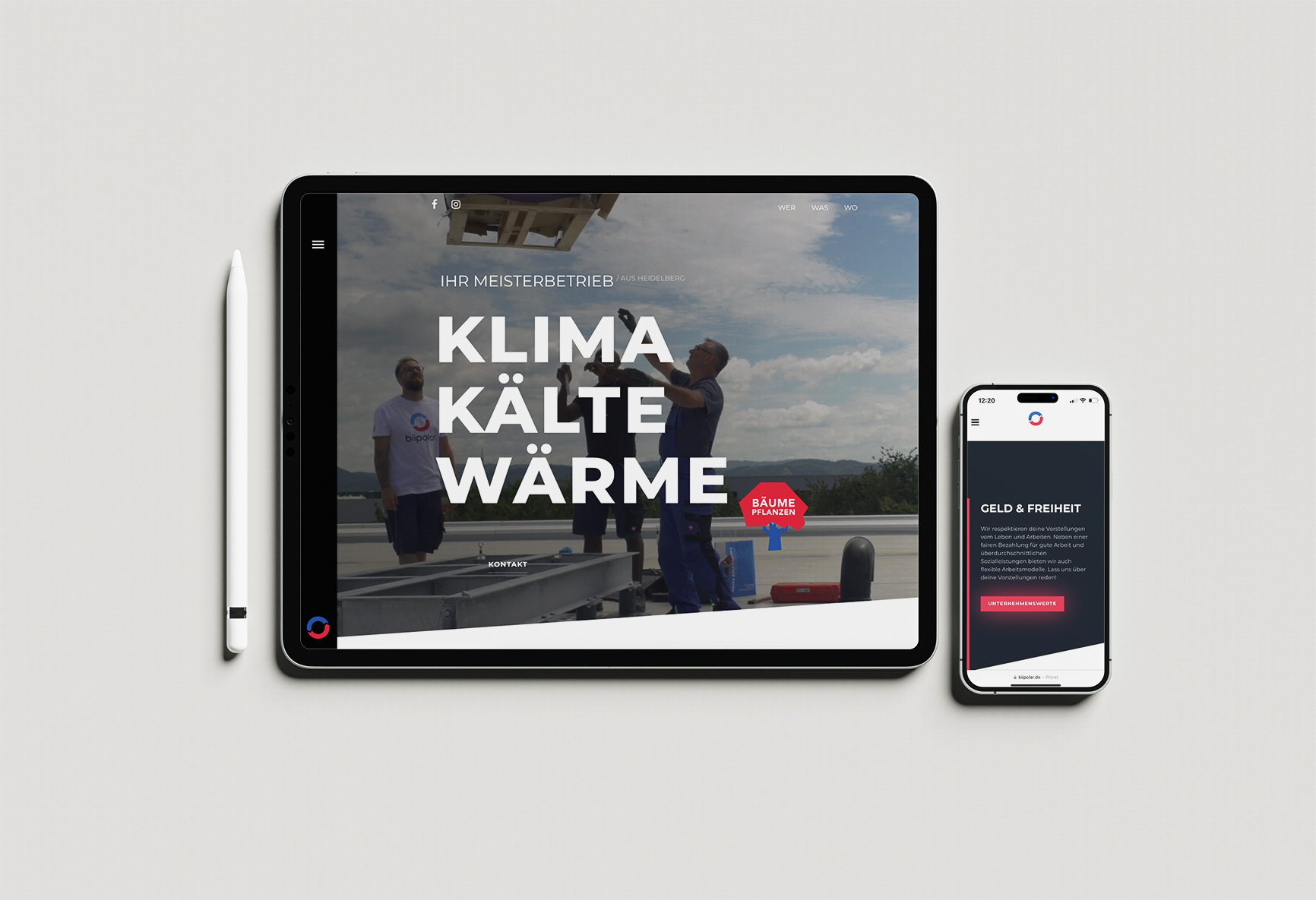
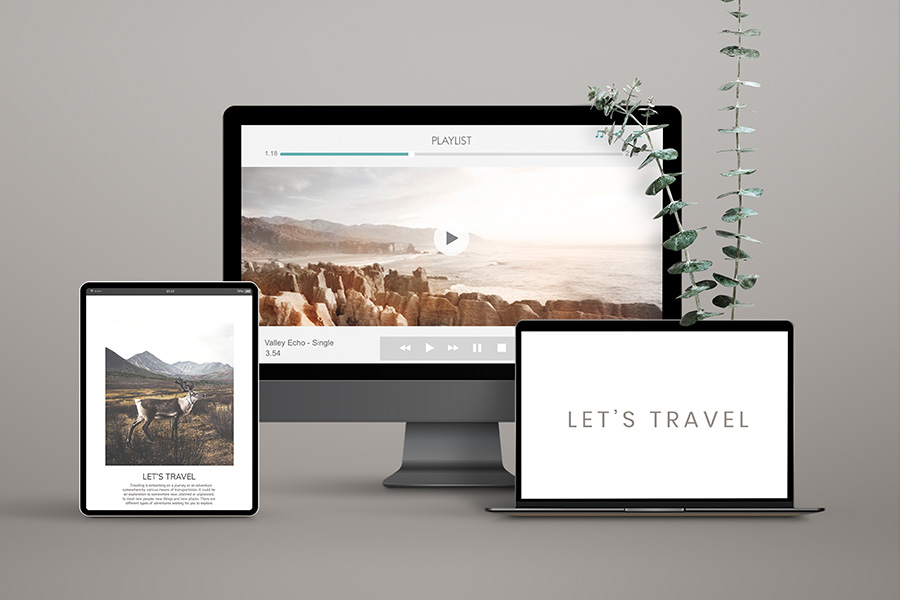
3.1. Responsives Design
- Da mehr als 50% der Nutzer mobil surfen, muss der Hero-Bereich auf allen Geräten optimal angezeigt werden.
- Teste verschiedene Bildschirmgrößen: Stelle sicher, dass Texte, Bilder und Buttons auch auf kleinen Bildschirmen gut sichtbar sind.
- Vermeide überladene Designs: Konzentriere dich auf das Wesentliche, um Nutzer nicht zu überfordern.
3.2. Ladegeschwindigkeit
Langsame Websites schrecken Besucher ab. Optimiere:
- Bild- und Videogrößen (z. B. durch Komprimierung).
- Code-Strukturen, um die Ladezeit zu verkürzen.
3.3. Barrierefreiheit
Ein zugänglicher Hero-Bereich erhöht die Nutzerfreundlichkeit:
- Alt-Texte für Bilder.
- Lesbare Schriftgrößen.
- Hoher Kontrast zwischen Text und Hintergrund.